Definición de metros cuadrados
Los metros cuadrados son una medida de superficie utilizada para calcular el tamaño o extensión de un espacio bidimensional. Se define como el área comprendida en un cuadrado cuyos lados miden un metro cada uno.
En términos más simples, los metros cuadrados representan la cantidad de unidades cuadradas que cabe en un determinado espacio. Por ejemplo, si tenemos un cuadrado de 3 metros de lado, el área será de 9 metros cuadrados (3 x 3 = 9).
Esta medida es ampliamente utilizada en diversos campos, como la arquitectura, construcción, inmobiliaria y planificación urbana, entre otros. Permite determinar la superficie de una vivienda, una parcela de terreno, un local comercial o cualquier otro tipo de espacio que se pueda medir de forma bidimensional.
Es importante tener en cuenta que los metros cuadrados no proporcionan información sobre la forma ni el perímetro de un espacio, únicamente indican el tamaño de su superficie. Para calcular el perímetro, se requiere medir los lados o contornos del espacio.
Fórmula para calcular metros cuadrados
Calcular los metros cuadrados es una tarea común en diferentes áreas, ya sea en la construcción, la decoración de interiores o incluso en la jardinería. Conocer la superficie de un espacio es fundamental para poder llevar a cabo diferentes cálculos y tomar decisiones adecuadas.
La fórmula para calcular los metros cuadrados es bastante sencilla y se basa en la multiplicación de la longitud por el ancho de una superficie. Esta fórmula es especialmente útil cuando nos enfrentamos a espacios de forma rectangular.
Para calcular los metros cuadrados, simplemente debemos seguir los siguientes pasos:
- Medir la longitud: Utilizando una cinta métrica, tomamos la medida de la longitud de la superficie en metros.
- Medir el ancho: Con la misma cinta métrica, tomamos la medida del ancho de la superficie en metros.
- Multiplicar longitud por ancho: Multiplicamos el valor de la longitud por el valor del ancho para obtener los metros cuadrados de la superficie. La fórmula sería: metros cuadrados = longitud * ancho.
- Obtener el resultado: Una vez realizado el cálculo, obtenemos el resultado deseado, que nos indicará la superficie en metros cuadrados.
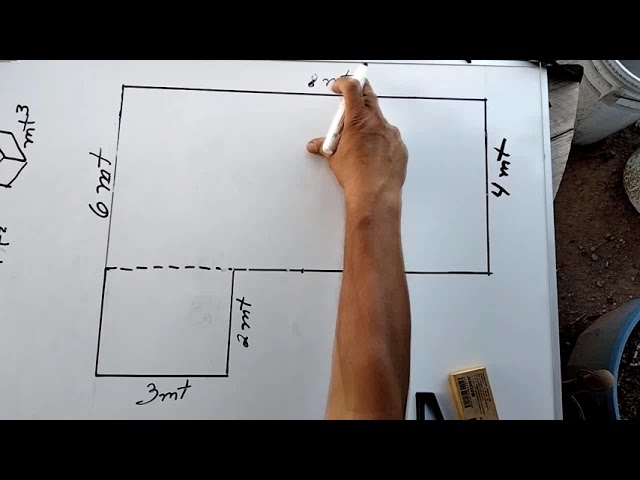
Es importante tener en cuenta que esta fórmula es válida para superficies de forma rectangular, aunque existen otras fórmulas más complejas para calcular los metros cuadrados de superficies con formas irregulares. En estos casos, se pueden utilizar técnicas como la subdivisión de la superficie en áreas regulares o el uso de herramientas digitales específicas para realizar el cálculo adecuado.
Con esta fórmula simple y estos sencillos pasos, podrás calcular los metros cuadrados de una superficie rectangular de manera rápida y precisa. ¡Ya no tendrás excusas para no conocer la superficie de tus espacios!
Ejemplo práctico
A continuación, vamos a poner en práctica algunos elementos HTML para resaltar las frases más importantes de nuestro texto.
Frases destacadas:
- Etiquetas HTML: Son elementos fundamentales en el desarrollo de sitios web.
- El uso de etiquetas de encabezado (H1, H2, H3, etc.) ayuda a estructurar el contenido de manera jerárquica.
- Listas en HTML: Permiten organizar información de forma ordenada o desordenada.
- Con las etiquetas <ol> (lista ordenada) y <ul> (lista desordenada), podemos crear fácilmente listas.
- Para resaltar texto, se pueden utilizar las etiquetas <strong> o <b>.
En este ejemplo práctico, hemos utilizado las etiquetas <strong> para resaltar las frases más importantes del texto. También hemos añadido encabezados
(H3) para destacar las partes clave. Además, hemos utilizado listas ordenadas <ol> y etiquetas de texto en negrita <b> para ofrecer una mejor estructura y facilidad de lectura.
Recuerda que el uso correcto de las etiquetas HTML es esencial para crear páginas web accesibles y bien estructuradas.
Consideraciones adicionales
En esta sección, se presentarán algunas consideraciones adicionales para mejorar la estructura y presentación del texto mediante el uso de etiquetas HTML.
Resaltar frases importantes
Para resaltar las frases más importantes del texto, se puede utilizar la etiqueta strong. Esto le dará énfasis y hará que destaquen del resto del contenido. Por ejemplo:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut et malesuada turpis. Nullam feugiat tristique nunc, et elementum ipsum lacinia eget. Sed lobortis nisi vitae turpis fringilla ultrices.
Encabezados de tercer nivel (H3)
Para organizar el contenido de manera jerárquica, se pueden utilizar los encabezados de tercer nivel, representados por la etiqueta h3. Estos encabezados son útiles para subdividir secciones dentro de un artículo. Por ejemplo:
Consideración 1: Uso adecuado de listas en HTML
Las listas en HTML son una excelente manera de presentar información de manera ordenada y estructurada. Se pueden utilizar las etiquetas ul (lista desordenada) o ol (lista ordenada) para crear listas. Por ejemplo:
- Elemento 1
- Elemento 2
- Elemento 3
Uso de negritas
Otra forma de resaltar contenido importante es utilizando la etiqueta b para aplicar formato en negrita a ciertas palabras o frases. Por ejemplo:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac tortor sed orci consectetur malesuada. Aliquam lorem felis, lobortis vel mi in, vulputate posuere purus.
En resumen, al utilizar adecuadamente las etiquetas HTML como strong, h3, listas y negritas, se puede mejorar la estructura y presentación del texto, destacando las frases importantes y organizando el contenido de manera más clara y visualmente atractiva.
Aplicaciones prácticas
En esta sección exploraremos algunas de las aplicaciones prácticas que puedes realizar utilizando HTML.
Diseño de sitios web
HTML es el lenguaje fundamental utilizado en el diseño y desarrollo de sitios web. Con HTML puedes estructurar y organizar el contenido de una página web, agregar imágenes, videos y enlaces, crear formularios interactivos y mucho más.
Correo electrónico
HTML también es ampliamente utilizado en el diseño de correos electrónicos. Con HTML puedes crear correos electrónicos atractivos y personalizados, utilizar estilos y diseños específicos, e incluir enlaces e imágenes directamente en el cuerpo del correo.
Publicación de artículos
Muchos blogs y sitios de noticias utilizan HTML para publicar artículos. Con HTML puedes dar formato al texto, utilizar encabezados (
), crear listas ordenadas (
) y no ordenadas (
), resaltar frases importantes con etiquetas de negrita o negritas, entre otras opciones de formato.
Presentaciones en línea
HTML también se puede utilizar para crear presentaciones en línea. Puedes utilizar etiquetas de encabezado para separar diapositivas, agregar imágenes y contenido interactivo, y crear una estructura de navegación para que los usuarios puedan desplazarse por la presentación.
Estas son solo algunas de las aplicaciones prácticas de HTML. La versatilidad y la amplia adopción de este lenguaje lo convierten en una herramienta esencial para cualquier persona interesada en el diseño y desarrollo web.
- ), resaltar frases importantes con etiquetas de negrita o negritas, entre otras opciones de formato.
Presentaciones en línea
HTML también se puede utilizar para crear presentaciones en línea. Puedes utilizar etiquetas de encabezado para separar diapositivas, agregar imágenes y contenido interactivo, y crear una estructura de navegación para que los usuarios puedan desplazarse por la presentación.
Estas son solo algunas de las aplicaciones prácticas de HTML. La versatilidad y la amplia adopción de este lenguaje lo convierten en una herramienta esencial para cualquier persona interesada en el diseño y desarrollo web.